iPhoneや、Androidのアプリを、ウェブサイトで紹介したいと思ったとき、AppStoreやGooglePlayへのリンクを作成したい場合があると思います。私たちがブログに訪問しているときによく見るあのリンクですが、一体どうやって作成するのでしょうか。
実は、両方とも簡単にリンクを作成することが出来ますので、本ページでお伝えしたいと思います。
ダウンロードバナー生成ページ(公式)
iOSアプリの場合
Androidアプリの場合
具体的にiOSアプリのリンクを作ってみる
iPhoneのiOSの場合は、比較的簡単です。
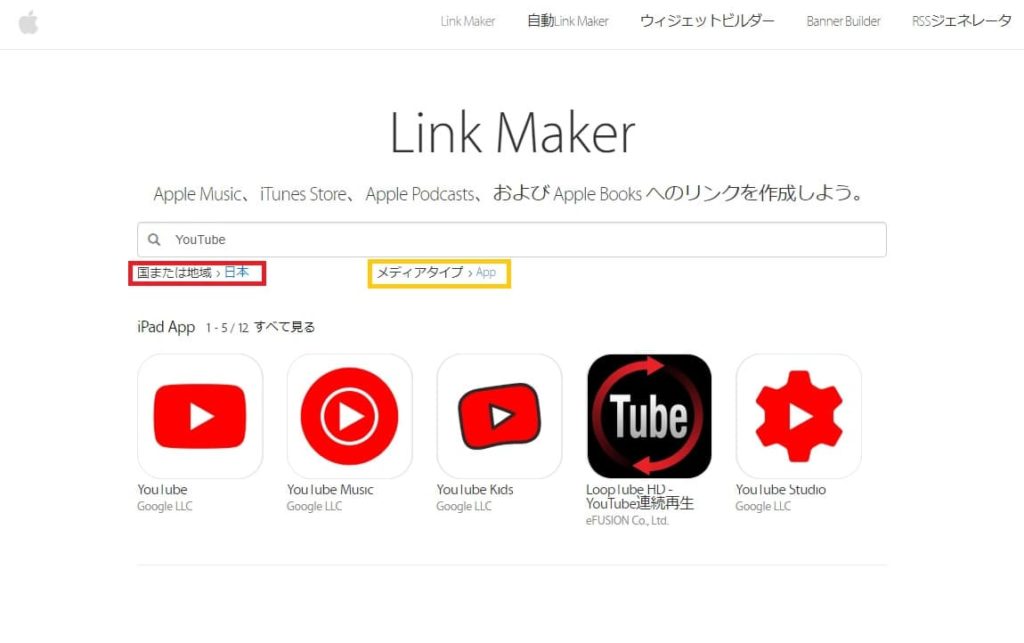
まず、LinkMakerにて、リンクを作りたいアプリを探します。今回は、YouTubeアプリで試してみましょう。
検索するときの注意点は、そのままデフォルトで検索すると「Apple Music」で出てこないので、「国名を日本に」(赤枠)、「メディアタイプをApp」(オレンジ枠)に、この2か所の変更を忘れないようにしましょう。

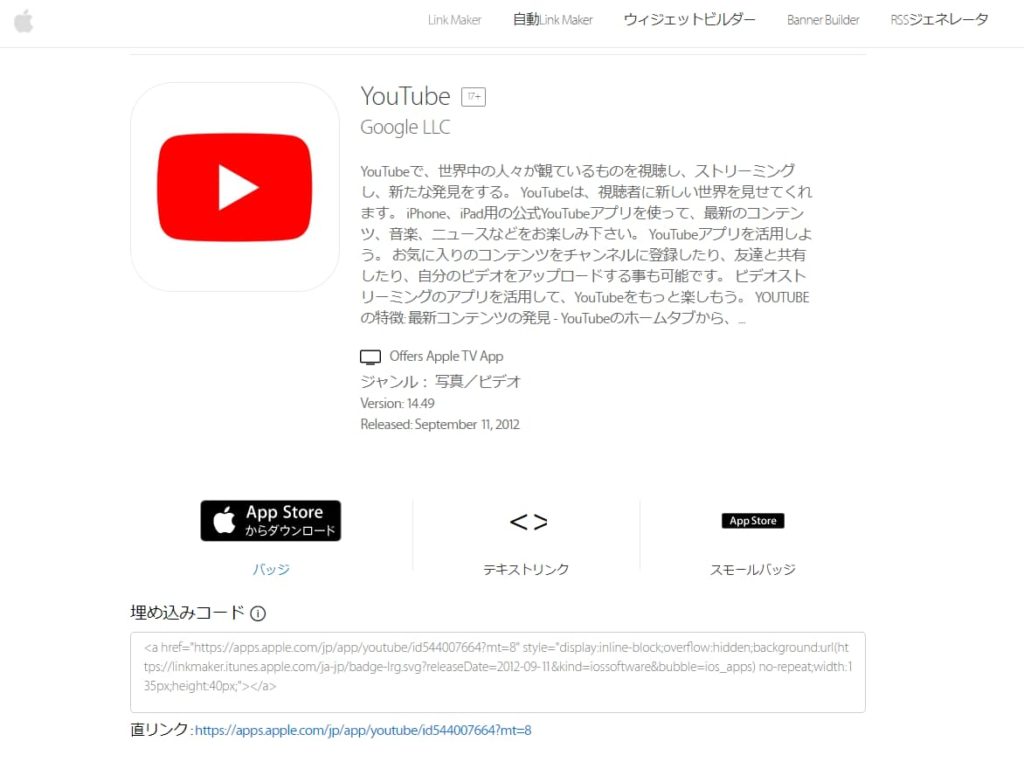
好きなリンクのタイプを選択し、表示されている「埋め込みコード」をブログの表示させたい部分に張り付ければ、これで完了です。

試しに、ここにバッジの埋め込みコードを張ってみます。
具体的にAndroidアプリのリンクを作ってみる
PlayストアURLが必要
Androidの場合、GooglePlayで探す前に、下調べが必要です。Androidでは、「PlayストアURL」が無いと検索できないため、まずは、目的のアプリを検索します。
今回も、YouTubeアプリで試してみることにします。
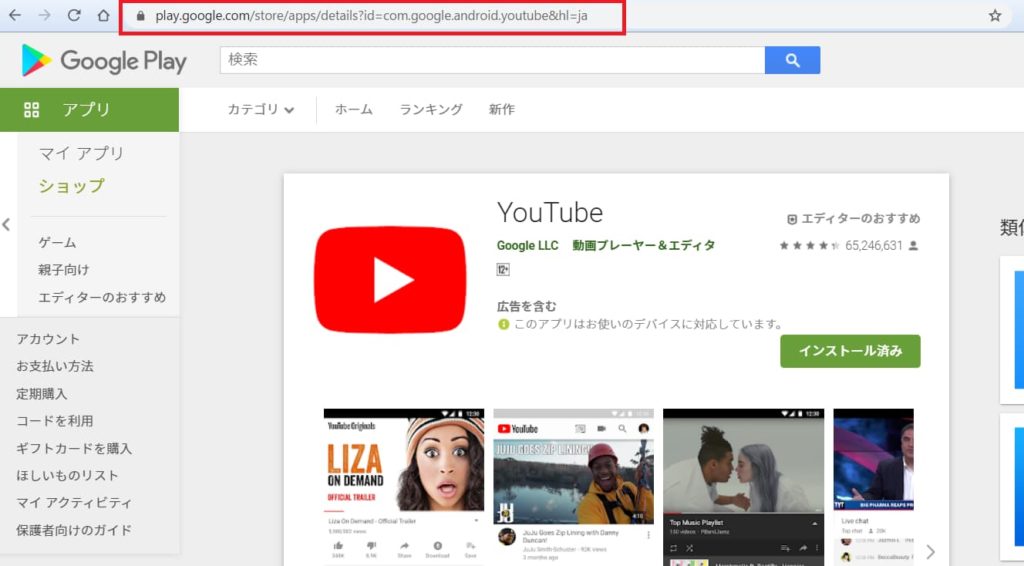
GooglePlayでYouTubeを検索しましょう。

詳細画面のURL(赤枠部分)が、YouTubeのPlayストアURLになります。
Playバッジページで、そのURLを入力
画面の下部に、PlayストアURLを入力する項目があります。

PlayストアURLを入力すると、「マーケティングにこの HTML バッジを含めます。」という箇所に、該当のコードが出力されるので、そのコードをリンクにしたいブログ等にコピーすれば完成です。

まとめ
- iOSアプリは、LinkMakerでアプリ名を入力
- Androidアプリは、PlayストアURLを調べて、それをバッジページで入力
という手順を踏むことで、ダウンロードリンクを作成することが出来ます。いいサービス・アプリを広めていきましょう。




コメント